Pozrite si ZDARMA môj webinár
Ako získavať 10-tky klientov
zo sociálnych sietí bez otravovania ľudí
(a zarobiť si ako nikdy predtým)?
2 spôsoby, ako prepojiť Facebook s webom. Zvládnete to aj keď ste absolútny laik

Existujú dva spôsoby ako prepojiť Facebook s webom a v tomto článku si krok za krokom ukážeme ako na to.
Prvá možnosť je, že na vašu fanpage do menu vložíte špeciálnu položku napr. Blog, Referencie, E-shop, O mne a fanúšik, ktorý na to klikne, tak ho presmeruje na váš web.
Toto prepojenie má obrovský zmysel, pretože zo svojej fanpage presmerujete potenciálneho klienta na váš web, kde sa zvyšuje šanca, že u vás nakúpi. To je aj dôvod, prečo túto možnosť využívam.
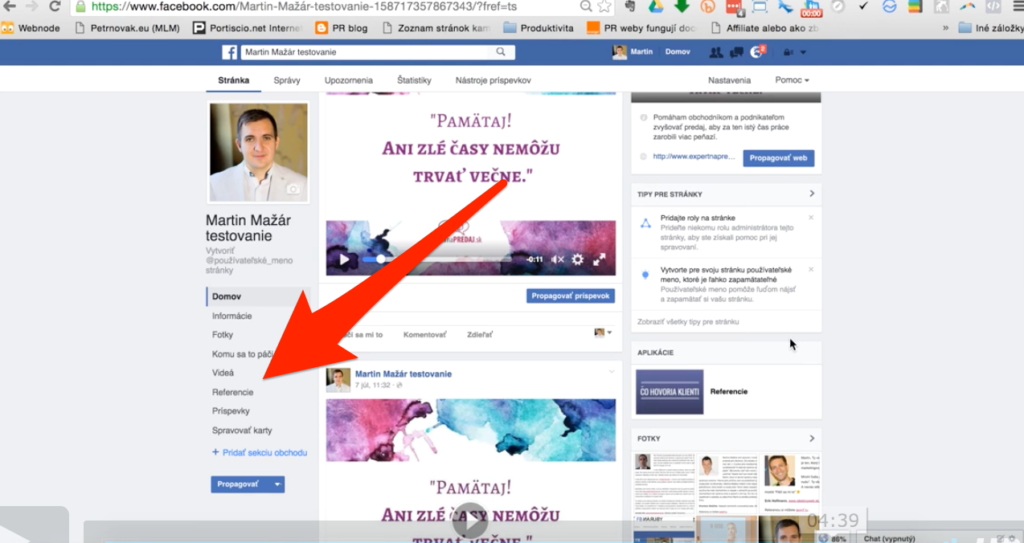
Ak to chcete vidieť v akcii, tak choďte na moju fanpage a vyskúšajte si to (Inak môžete sa stať aj fanúšikom moje stránky:).

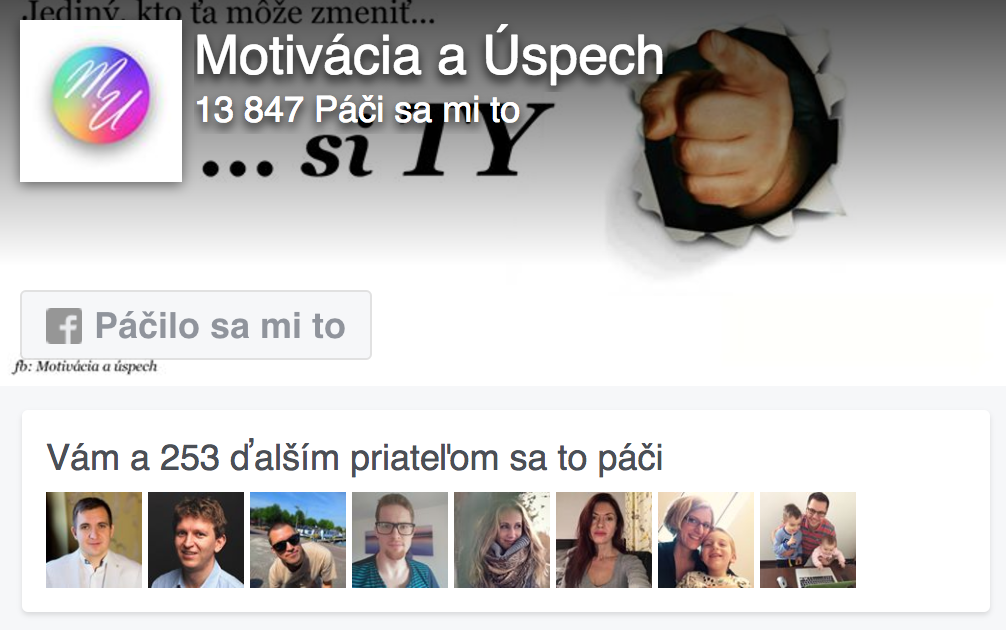
Prepojenie fanpage so web stránkou – príklad
Druhá možnosť ako prepojiť vaš Facebook s vaším webom je umiestniť na svoj web Facebook Page box. Viem, možno vám názov Facebook Page Box nič nehovorí, ale určite ho poznáte. Nájdete ho takmer na každej web stránke (viď obrázok nižšie).
Mať Facebook Page Box na svojom webe vám urobí opačnú službu ako prvá spomínaná možnosť. Umožní vám ľudí z webu dostať na vašu fanpage a tiež zvýšiť počet fanúšikov vašej fanpage. Vďaka tomu môžete opäť potenciálneho klienta priviesť na váš web. Teda za predpokladu, že máte svoju fanpage a pravidelne pridávate na ňu príspevky.

Poďme sa teraz pozrieť detailne na oba návody, aby ste aj vy mohli využívať obe tieto vychytávky.
Ako na prvé sa pozrieme na to, ako pridať špeciálnu položku do menu na vašej fanpage. Ukážeme si to na príklade – ako pridať položku „referencie“ do menu vašej fanpage. V druhej časti články si zas rozoberieme návod ako pridať Facebook Page Box na váš web.
Takže poďme na to 🙂 Ak by ste mali nejakú otázku, tak ju potom napíšte do komentárov.
Postup, ako pridať možnosť „Referencie“ do menu vašej fanpage
Na vytvorenie položky v menu vašej fanpage existuje niekoľko aplikácií. Ja používam Woobox. Woobox je firma, ktorá má v ponuke viacero facebookových aplikácií. Niektoré sú platené a niektoré neplatené.
Tomto konkrétnom návode využívame bezplatnú aplikáciu.
1.Krok – Prihláste sa na stránku Wooboxu
Stránku Woobox, nájdete na na adresse Woobox.com. Prihlásiť sa môžete aj prostredníctvom svojho facebookového účtu. Nezľaknite sa angličtiny. Mám pre vás naozaj podrobný návod, pomocou ktorého to určite zvládnete 🙂

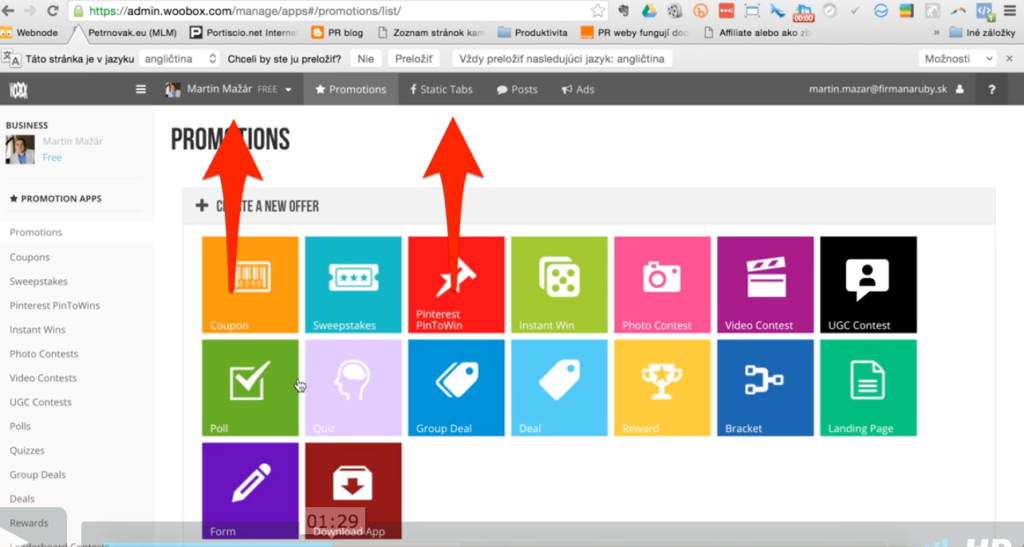
2. Krok – Vyberte si fanpage a „Static Tabs“
Najskôr je potrebné vybrať si fanpage, na ktorú chcete pridať „Referencie“ (alebo niečo iné) a prepojiť ju tak s vašim webom. Ak máte len jednu fanpage, tak to máte jednoduchšie – nemusíte nič vyberať.
Následne kliknite na „Static Tabs“ – to je typ aplikácii, ktoré sú v rámci stránky Woobox zdarma. Medzi nimi je aj možnosť prepojenia vašej fanpage s vašim webom. Takže pozitívna správa: Toto prepojenie vás nebude stáť ani cent (na rozdiel od českých aplikácii, ktoré si za to pýtajú peniaze).

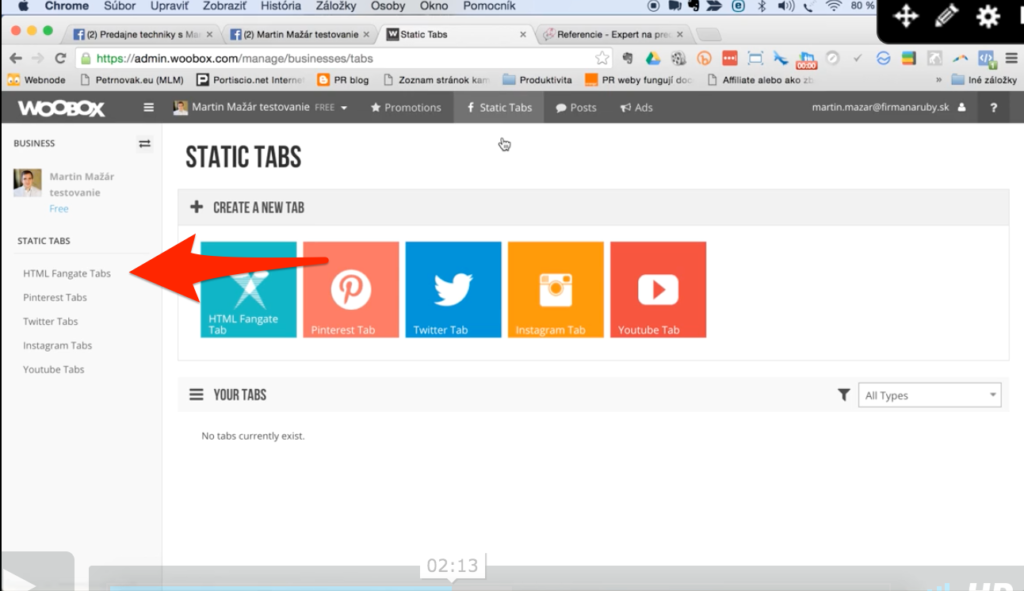
3. Krok – Vyberte „HTML Fangate tabs“
Toto je práve jedna z množstva aplikácií, ktorú použijeme na vytvorenie prepojenia. Takže vľavo v menu kliknite na „HTML Fangate Tabs“.

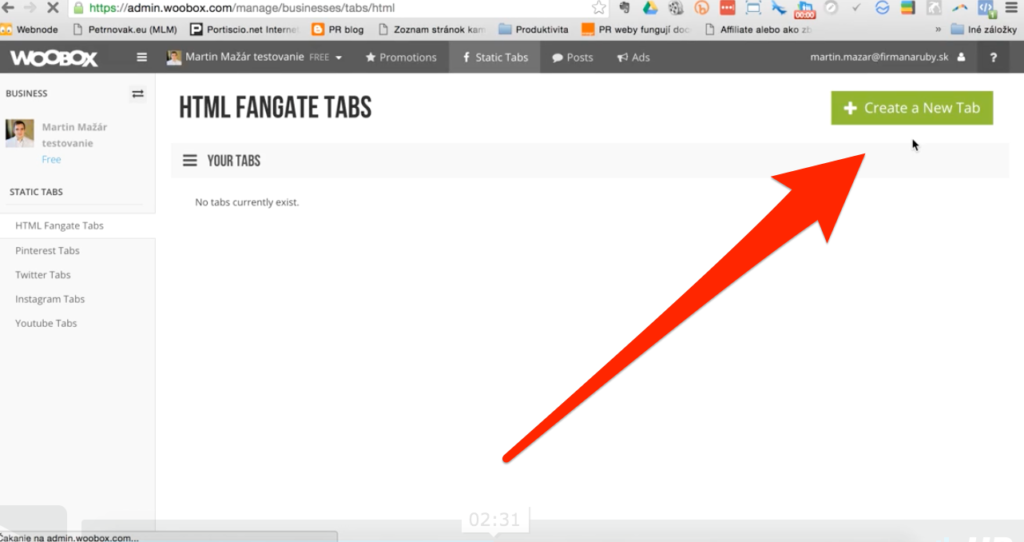
4. Krok – Vyberte „Create a New Tab“
Teraz už len kliknite na „Create a New Tab“ a následne sa presunieme do nastavení.

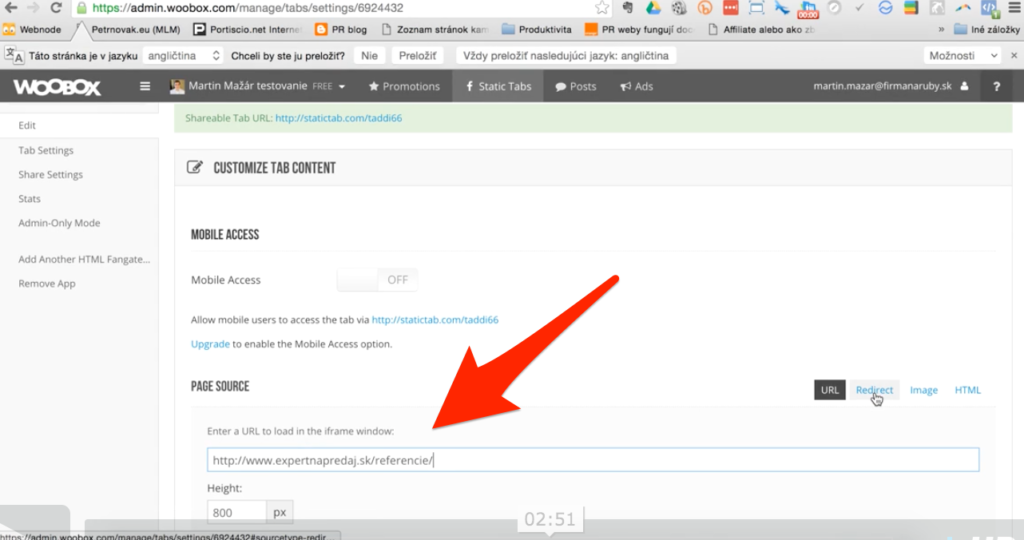
5. Krok – Vložte url adresu vášho webu
Vložte url adresu webu, kam chcete fanúšikov fanpage presmerovať (ja som týmto spôsobom svojich fanúšikov odkázal na stránku „Referencie“, ale pokojne môžete vybrať aj stránku napríklad s článkami alebo vašimi výrobkami).

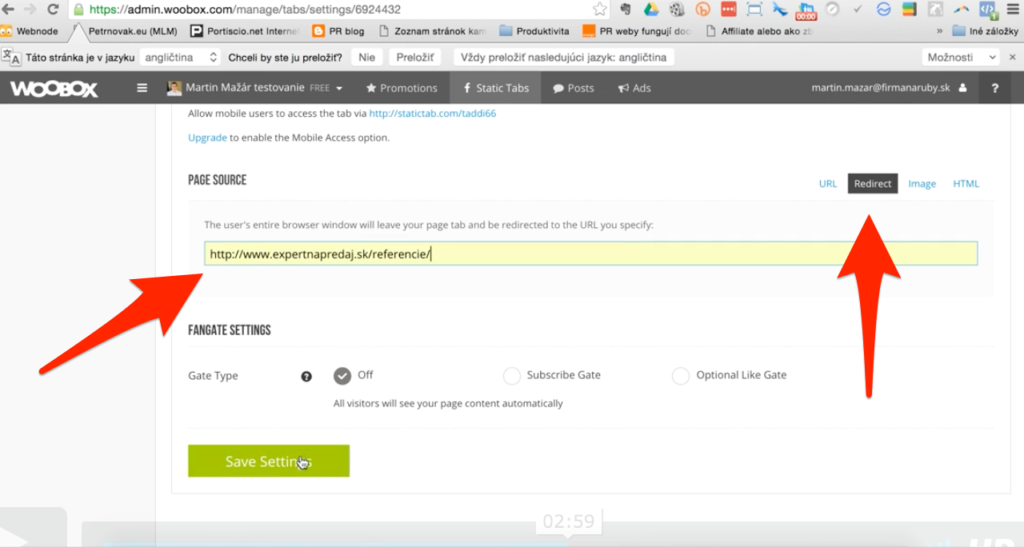
6. Krok – Repete
Znovu vložte url adresu webu, kam chcete presmerovať fanúšikov a potvrďte to tlačítkom „Redirect“. Že je to zatiaľ ľahké? Aj ďalšie kroky sú rovnako jednoduché 🙂

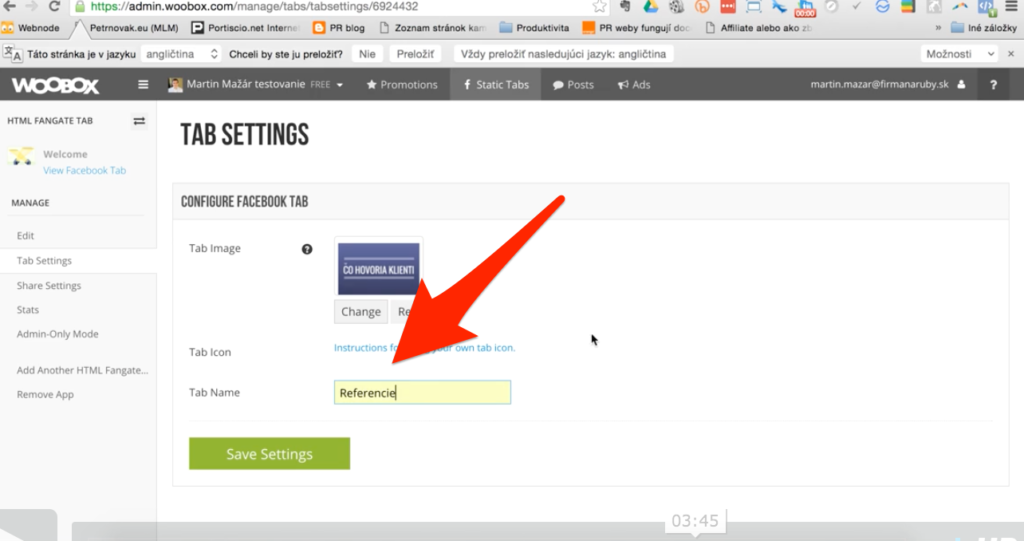
7. Krok – Upraviť pomenovanie
Odkaz už máte vložený. Teraz stačí upraviť názov položky v menu. Kliknite na „Tab Settings“ (v menu v ľavo) a napíšte názov (v našom prípade je slovo „Referencie“). Ak budete prepájať fanpage s webom vďaka stránke s článkami, napíšte „Články“ alebo „Blog“.

Tralalalá a máme to hotové. Teraz sa môžete pozrieť, ako to vyzerá priamo na vašej fanpage. Ako vidíte na obrázku nižšie, „Referencie“ sú v ponuke na fanpage pridané. :-). Teraz keď niekto klikne na „Referencie“, tak ho to presmeruje na môj web, kde sa referencie nachádzajú.
Vďaka tejto jednoduchej veci som dostal klienta na web – teda do mojej „virtuálnej predajne“, kde sa zvyšuje šanca, že si odo mňa vyberie nejaký kurz a nakúpi. (Inak už ste videli ponuku mojich kurzov, sú tam aj kurzy, kde sa venujem Facebooku do väčšej hĺbky.)

Rovnakým postupom môžete pridať aj ďalšie možnosti, akými sú napríklad „o firme“, „produkty“, „blog“ atď. Proste všetko čo len chcete 🙂
Poďme sa teraz pozrieť na druhý sľúbený návod. Ten sa týka prepojenia vášho Facebooku s vašim webom prostredníctvom Facebook Page Boxu.
Facebook Page Box
Ako som už spomínal, Facebook Page Box vám umožní vložiť na váš web niečo ako náhľad vašej fanpage, vďaka čomu získate viac fanúšikov vašej facebookovej stránky. Ak ho ešte na svojom webe nemáte, tak tu je návod.

Ako si môžete pridať aj vy Facebook Page box na svoj web?
Je to veľmi jednoduché. Najprv si vygenerujete špeciálny kód na jednej zo stránok Facebooku a potom ho vložíte do na svoj web.
Tá prvá časť, keď si máte vygenerovať svoj kód, je naozaj veľmi jednoduchá. Jednoduchosť druhej časti však závisí od toho, pomocou akého nástroja máte spravený váš web (teda či vo Webovači, WordPresse, Miowebe atď.)
Navrhujem poďme si ukázať ako na to 🙂
-
Krok – Choďte na stránku s Page Pluginom
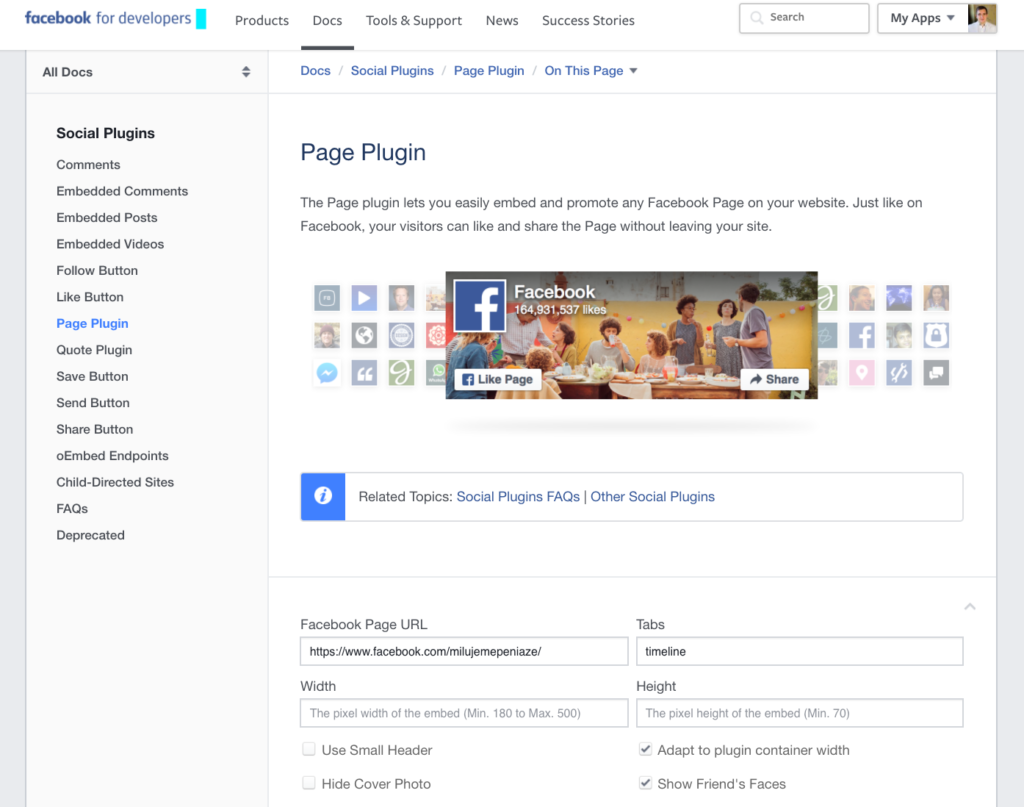
Facebook Page plugin nájdete na stránke https://developers.facebook.com/docs/plugins/page-plugin. Tu si môžete vygenerovať váš kód, ktorý potom vložíte na vašu fanpage.

Facebook Page Plugin
2. Krok – Zadajte url adresu vašej fanpage.
Do políčka „Facebook Page Url“ skopírujte url adresu vašej fanpage. V mojom prípade je to fanpage Motivácia a Úspech. Hneď po vložení url adresy vašej fanpage, sa vám zobrazí, Facebook Page box bude vyzerať na vašom webe.
3. Krok – Upravte nastavenia
V treťom kroku si môžte zvoliť, ako má vyzerať Facebook Page box na vašom webe. Napríklad, či sa majú zobraziť aj tváre fanúšikov, či sa má zobraziť aj titulná fotka, či chcete, aby vám mohol, človek hneď na Facebook napísať, či chcete, aby sa zobrazila vaša posledná Facebooková udalosť alebo akej veľkosti má byť Facebook Page box.
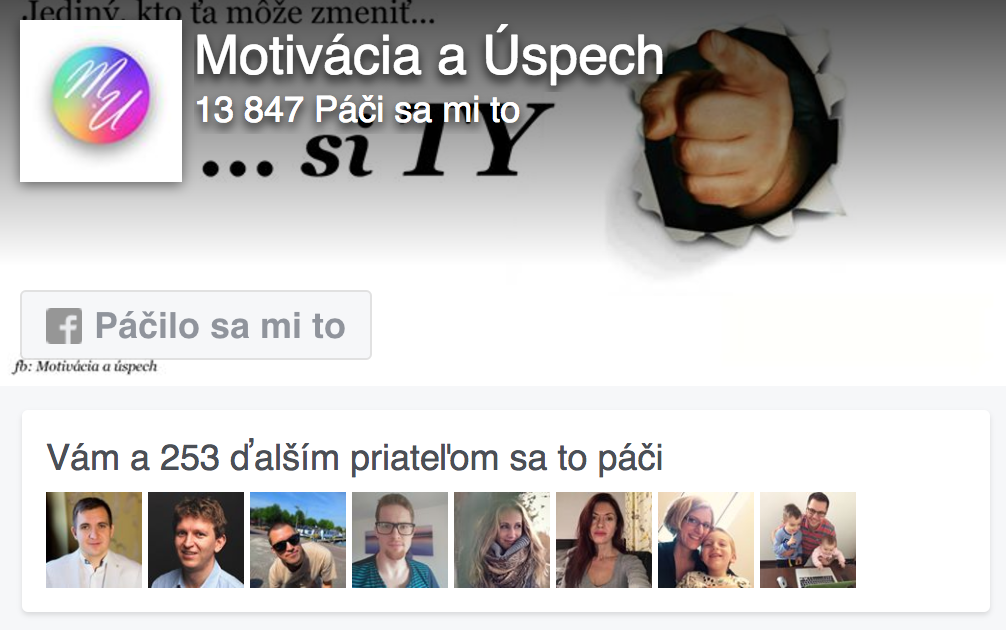
Ja na svojich weboch používam zobrazenie, kde je vidieť titulná fotka a tváre fanúšikov. Práve tváre ďalších fanúšikov často vedú k tomu, že viac ľudí sa stane fanúšikom vašej fanpage. Na obrázku vidíte teda nastavenie, ktoré je používam.

Facebook Page Box – nastavenie, ktoré používam
Ak chcete doplniť Facebook Page Box o zobrazenie posledných príspevkov, tak do políčka Tabs napíšte „timeline“, aby sa tam zobrazila možnosť správ, tak tam napíšte „messages“, no a ak chcete, aby sa tam zobrazila vaša posledná udalosť, tak tam napíšte „events“.
Keď chcete, aby hlavička Facebook Page Boxu bola menšia, tak zaškrtnite „Use Small Header“. Keď nechcete, aby sa zobrazovala titulná fotka, tak zaškrtnite „Hide Cover foto“.
Obrovská výhoda je, že ak niečo zaškrtnete, tak ihneď vidíte ako sa zobrazenie Facebook Page Boxu zmeníte. Takže neváhajte si poklikať všetky možnosti a vyberte si, čo sa vám najviac páči.

Facebook Page Box – možnosť poslať správu fanpage
4. Krok – Vygenerujte kód pre váš web
Keď už máte nastavenie dokončené a Facebook Page Box vyzerá podľa vašich predstáv, tak kliknite na „Get Code“. Vygenerujte si tým kód, ktorý následne môžete vložiť na svoj web.
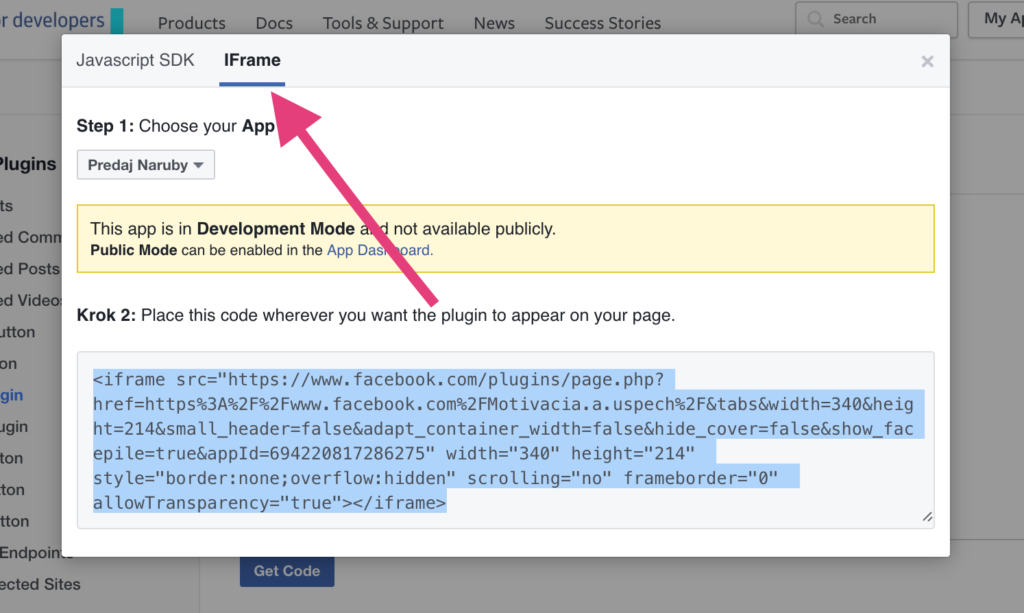
Ja na web (do WordPressu) vkladám IFrame kód, ktorý získate po kliknutí vľavo hore na IFrame.

Facebook Page Plugin – IFrame
5. Krok – Vložte kód na váš web
No a tu sa už návody líšia v závislosti od toho, v akom softvéri, máte web urobený. Ak máte web vo Webovači, tak tu som pre vás pripravil podrobný návod ako to urobiť od A až po Z (je to naozaj jednoduché a nie je potrebných ani toľko krokov ako tu opísaných v článku).
Ak ste si web robili sami napr. vo WordPresse, tak verím, že to zvládnete. WordPress je o niečo zložitejší a často rôznych šablónach sa to pridáva úplne inak. Ak by ste si nevedeli rady, tak najlepšie je kód poslať vášmu programátorovi, ktorý to má určite za 5 minút hotové.
Najčastejšie sa Facebook Page plugin umiestňuje do Sidebaru – teda do bočného stĺpca, kde sa zobrazuje na každej stránke.
Verím, že vám tieto dva návody pomôžu a dokážete si prepojiť váš web so svojou fanpage. Je to spôsob ako získať viac fanúšikov vašej fanpage a tiež fanúšikov vašej fanpage presmerovať na váš web, kde predávate.
Ak máte nejakú otázku, tak ju napíšte do komentárov.




Martin ďakujem za parádnu pomôcku. Hneď som si to pridala na moju fanpage. Si super 🙂 Ešte raz ďakujem za všetky tipy a rady, ktoré nám dávaš.
Jeeej, Veronika 🙂 ďakujem za komentár. Veľmi potešil 🙂
Ešte ak sa môžem spýtať, je možné nastaviť to prepojenie tak, že sa človeku otvorí napr. môj web v novom okne? Pretože teraz ma to automaticky prepojí v rámci toho istého okna a tým pádom odídem z facebooku. Vopred ďakujem za radu.
pripájam sa k otázke od Veroniky – dá sa nastaviť otvorenie v novom okne? A inak veľmi pekne ďakujem za tipy, určite mi to pomohlo.
Lenka a Veronika, bohužiaľ v nastaveniach Wooboxu, nie je taká možnosť, ako to otvoriť v inom okne 🙁
Krásny deň 🙂
Vyborne typy, najma ten prvy s wooboxom… Najprv som hladala v sablonach v ramci facebooku, ze ako pridat tlacidlo alebo ako to premenovat a nedarilo sa:) A tiez som predtym platila za rozne aplikacie a toto je zadara, dakujem pekne!